繼上一篇文章分享瀏覽器自動化的基本操作後,這篇文章會分享如何設定更複雜的網頁互動功能,我們主要會示範 2 個比較進階一點點的功能,分別是設定下拉式清單、擷取網頁資料,那我們就開始吧!
這次的示範情境是透過 Power Automate Desktop 抓取網頁資訊,自動到證券交易所抓取特定時間區段的成交資訊,並擷取這些成交內容儲存至 Excel,雖然過程中沒有使用到 Excel 相關功能,不過已經在下方提及的第四步驟,將會出形式從變數調整為 Excel(詳請參考影片)。
開啟網頁瀏覽器並前往指定網站(此次改以 Edge 作為示範)
點擊關閉彈跳視窗(網頁常見的 pop-up 型態,此處以點擊關閉做處理)
設定下拉式清單值進行時間篩選
擷取成交的日期、金額、指數及漲跌點數
關閉網頁瀏覽器
下拉式清單的自動選取是 Power Automate Desktop 提供的一項重要功能,可以篩選出特定類別。要設定此功能,同樣必須先在網頁上擷取對應的 UI 元素,並根據想要選取的值進行設定。
第一個下拉式清單的欄位選取擷取的 UI 元素;第二個作業則依照所需點選,此次以依名稱選取選項作為示範;最後一個選項名稱則直接填入一模一樣欲選取的該清單名稱。
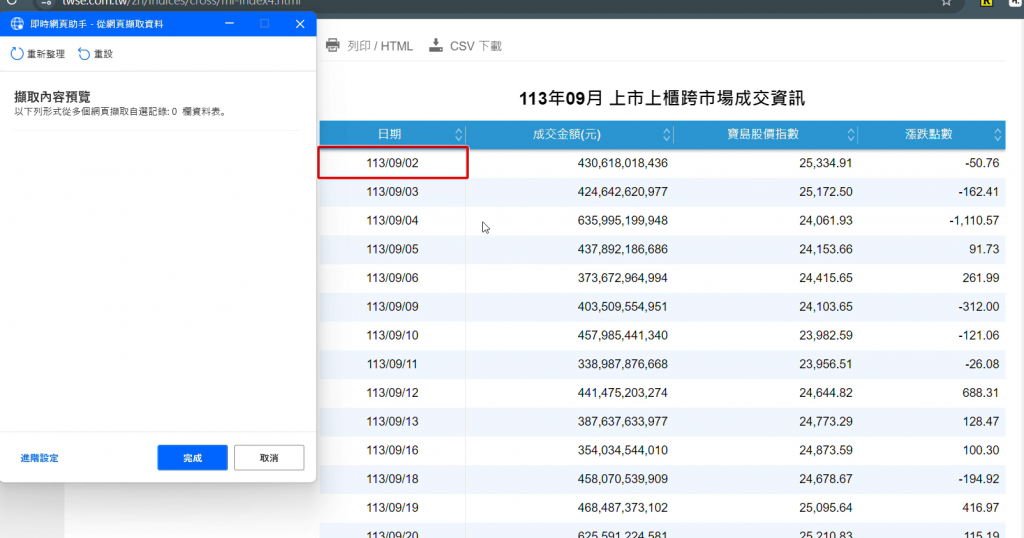
透過「擷取網頁資料」功能可以快速地抓取網頁上的文字、表格或其他動態資料。這功能在第一次操作時可以多留意,該功能視窗並沒有太多可以選填的欄位,原因是我們得在此功能視窗跳出後,將畫面手動切換到互動網頁,才會跳出如下圖的畫面,以進行下一步的元素抓取。
滑鼠右鍵點取欲抓取的欄位時,會出現「擷取完整 HTML 表格」,點選後整個表格畫面就會被匯入至左側的 Power Automate 動作視窗了。當然,也不一定要擷取整個表格,也可以單純抓取所需的個別元素,再視個別需求切換就可以了。
最後在回到此動作視窗時,在「儲存資料模式」的欄位中選取 Excel 資料表,流程就會自動將抓取到的內容存放至 Excel 中了。
參考影片
在流程的最後一個步驟,可以加上「關閉瀏覽器」動作,讓流程流暢結束,避免瀏覽器或記憶體佔用過多的問題。
這篇文章介紹了幾個前些文章尚未提及的網頁互動實用動作,包括設定下拉式清單值、從網頁擷取資料以及關閉網頁瀏覽器。這些功能可以大幅提升自動化流程的效率,尤其適用於需要批量處理網頁數據的情境。這邊開始是較容易有錯誤狀況出現的功能,如果使用過程中滿確定自己操作正確,也許可以檢查看看是不是網頁擴充功能沒有打開,或是切換成不同的網頁瀏覽器試試看。
